Applied Fire Protection
Harry Saunders
June 12, 2015
Responsibilites:
- Graphic Design
- Front-end development
- Search Engine Optimisation
Technologies Used:
- Photoshop, HTML, CSS, JQuery
The Project
I was approached by this company as they felt their website was dated and were worried that it wasn’t ranking on search engines. They asked for my suggestions on how to improve this. They also requested that the site be mobile friendly.
The client’s existing website was quite dated, there was no clear call-to-action and not optimised for mobile or fast browsing. The first thing some page speed testing using Google PageSpeed Insights and found that it was extremely slow.
The Solution
The Client didn’t have a Google Analytics Account, so the first thing I did was set one up as well as a hotjar account to gain some insight into user behaviour. The traffic was too low for any meaningful insight, so I went with prior experience for a starting point (We could always optimise the site later).
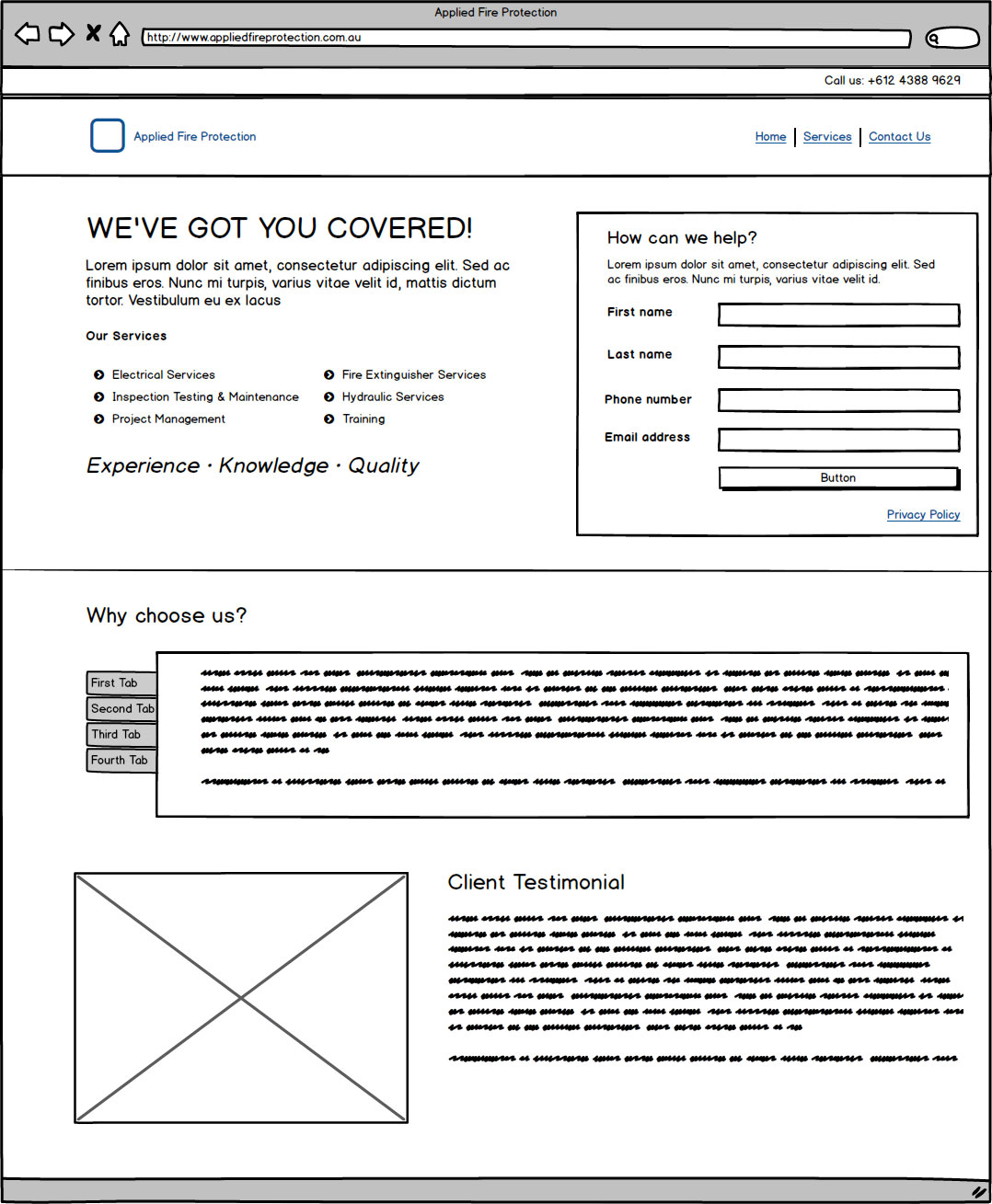
As always, before I start designing, I create a mockup of the site to make sure the client is happy with the layout and the information. Below is the wireframe for the homepage.

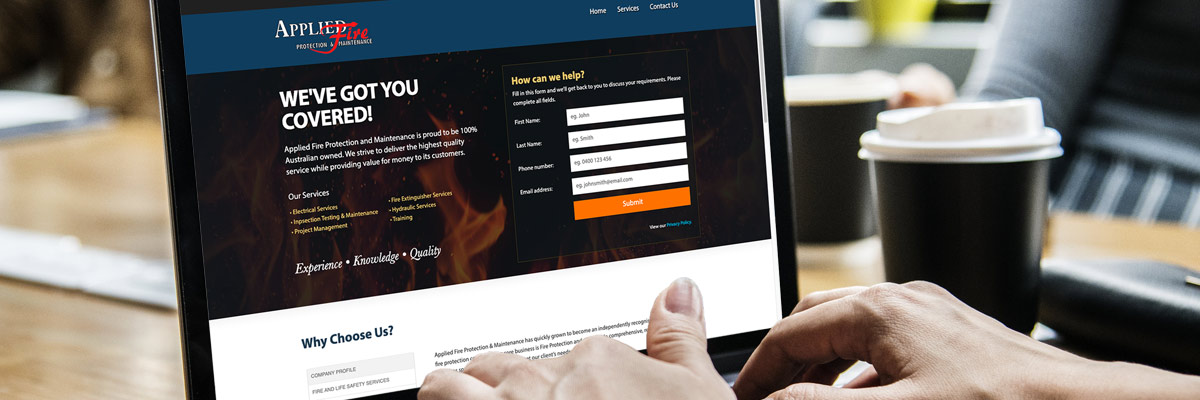
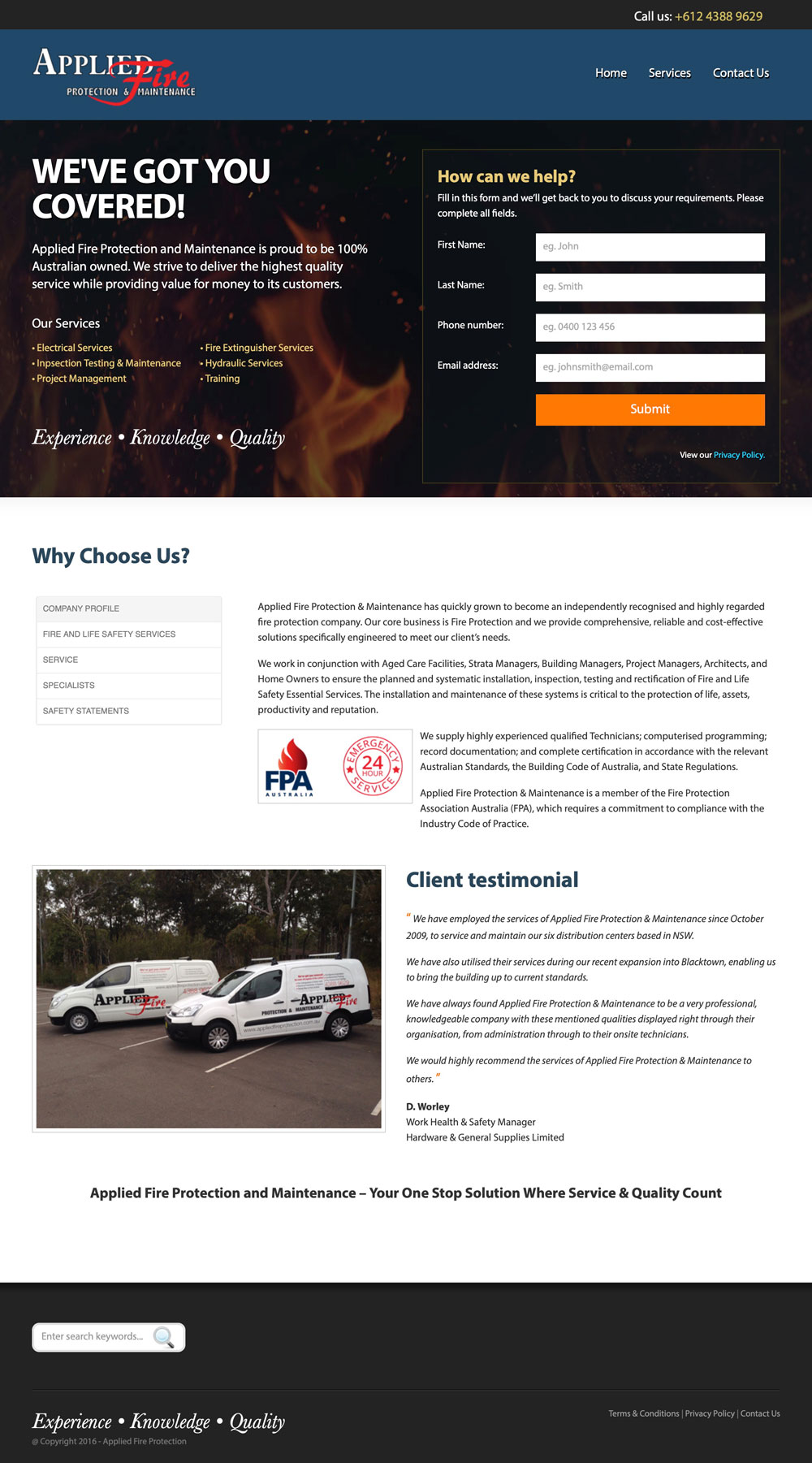
Once signed off, I then went ahead and designed the mockup in Photoshop. We wanted to convey a sense of trust and that the company had experience so I utilised the “hero” area of the website for this purpose as well as including the main call to action using a styled Mailchimp form.

The final stage was to adapt the existing wordpress templates so they were mobile friendly with the use of media queries. The live website can be seen here..